在谷歌blogger发现《谷歌blogger HTML 站点地图小部件》,博主已张贴HTML代码,如果喜欢日文显示的,可以到网站复制粘贴使用。
代码地址:https://fujilogic.blogspot.com/2019/05/sitemap.html
博主关于这个小部件的说明:1、此小部件按发布日期的升序显示所有已发布的文章,但您可以选择默认显示的标签。重写这部分代码。var postFilter =' label name '; // 默认显示的标签名称
2、单击标题中的[文章标题]以升序/降序选择名称。您可以通过单击 [发布日期] 以升序或降序对发布日期进行排序。
3、单击每个标签名称以缩小显示范围。点击【标签】返回全文显示。
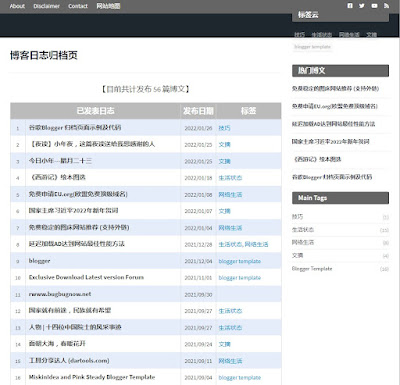
本站对日志标题、发布日期、所在标签做简单调整,需要的下载使用。
示例:博客日志归档页
附图:
代码如下:
<div id="bp_toc">正在加载中...</div><script type="text/javascript">// ---------------------------------------------------// BLOGTOC// ---------------------------------------------------// BlogToc creates a clickable Table Of Contents for// Blogger Blogs.// It uses the JSON post feed, and create a ToC of it.// The ToC can be sorted by title or by date, both// ascending and descending, and can be filtered by// label.// ---------------------------------------------------// Author: Syed Faizan Ali// Url: https://www.mybloggerlab.com// Version: 2// Date: 2007-04-12// ---------------------------------------------------// Japanese Localization by Fujiyan.// Url: https://fujilogic.blogspot.com/2019/05/sitemap.html// ---------------------------------------------------// global arraysvar postTitle = new Array(); // array of posttitlesvar postUrl = new Array(); // array of posturlsvar postDate = new Array(); // array of post publish datesvar postSum = new Array(); // array of post summariesvar postLabels = new Array();// array of post labels// global variablesvar sortBy = "datenewest"; // ToC 排序的默认值var tocLoaded = false; //如果读取 feed 并且可以显示 ToC,则为 truevar numChars = 250; // 打开鼠标时显示为工具提示的轮廓字符数var postFilter = ''; // 默认显示的标签名称var tocdiv = document.getElementById("bp_toc"); //the toc containervar totalEntires =0; //截止到现在的参赛作品var totalPosts =0; //博客中的帖子总数.// main callback functionfunction loadtoc(json) {function getPostData() {// this functions reads all postdata from the json-feed and stores it in arraysif ("entry" in json.feed) {var numEntries = json.feed.entry.length;totalEntires = totalEntires + numEntries;totalPosts=json.feed.openSearch$totalResults.$tif(totalPosts>totalEntires){var nextjsoncall = document.createElement('script');nextjsoncall.type = 'text/javascript';startindex=totalEntires+1;nextjsoncall.setAttribute("src", "/feeds/posts/summary?start-index=" + startindex + "&max-results=150&alt=json-in-script&callback=loadtoc");tocdiv.appendChild(nextjsoncall);}// main loop gets all the entries from the feedfor (var i = 0; i < numEntries; i++) {// get the entry from the feedvar entry = json.feed.entry[i];// get the posttitle from the entryvar posttitle = entry.title.$t;// get the post date from the entryvar postdate = entry.published.$t.substring(0,10).replace(/-/g,"/");// get the post url from the entryvar posturl;for (var k = 0; k < entry.link.length; k++) {if (entry.link[k].rel == 'alternate') {posturl = entry.link[k].href;break;}}// get the post contents from the entry// strip all html-characters, and reduce it to a summaryif ("content" in entry) {var postcontent = entry.content.$t;}elseif ("summary" in entry) {var postcontent = entry.summary.$t;}else var postcontent = "";// strip off all html-tagsvar re = /<\S[^>]*>/g;postcontent = postcontent.replace(re, "");// reduce postcontent to numchar characters, and then cut it off at the last whole wordif (postcontent.length > numChars) {postcontent = postcontent.substring(0,numChars);var quoteEnd = postcontent.lastIndexOf(" ");postcontent = postcontent.substring(0,quoteEnd) + '...';}// get the post labels from the entryvar pll = '';if ("category" in entry) {for (var k = 0; k < entry.category.length; k++) {pll += '<a href="javascript:filterPosts(\'' + entry.category[k].term + '\');" title="按照 「' + entry.category[k].term + '」 标签查看文章">' + entry.category[k].term + '</a>, ';}var l = pll.lastIndexOf(',');if (l != -1) { pll = pll.substring(0,l); }}// add the post data to the arrayspostTitle.push(posttitle);postDate.push(postdate);postUrl.push(posturl);postSum.push(postcontent);postLabels.push(pll);}}if(totalEntires==totalPosts) {tocLoaded=true;showToc();}} // end of getPostData// start of showtoc function body// get the number of entries that are in the feed// numEntries = json.feed.entry.length;// get the postdata from the feedgetPostData();// sort the arrayssortPosts(sortBy);tocLoaded = true;}// filter and sort functionsfunction filterPosts(filter) {// This function changes the filter// and displays the filtered list of posts// document.getElementById("bp_toc").scrollTop = document.getElementById("bp_toc").offsetTop;;postFilter = filter;displayToc(postFilter);} // end filterPostsfunction allPosts() {// This function resets the filter// and displays all postspostFilter = '';displayToc(postFilter);} // end allPostsfunction sortPosts(sortBy) {// This function is a simple bubble-sort routine// that sorts the postsfunction swapPosts(x,y) {// Swaps 2 ToC-entries by swapping all array-elementsvar temp = postTitle[x];postTitle[x] = postTitle[y];postTitle[y] = temp;var temp = postDate[x];postDate[x] = postDate[y];postDate[y] = temp;var temp = postUrl[x];postUrl[x] = postUrl[y];postUrl[y] = temp;var temp = postSum[x];postSum[x] = postSum[y];postSum[y] = temp;var temp = postLabels[x];postLabels[x] = postLabels[y];postLabels[y] = temp;} // end swapPostsfor (var i=0; i < postTitle.length-1; i++) {for (var j=i+1; j<postTitle.length; j++) {if (sortBy == "titleasc") { if (postTitle[i] > postTitle[j]) { swapPosts(i,j); } }if (sortBy == "titledesc") { if (postTitle[i] < postTitle[j]) { swapPosts(i,j); } }if (sortBy == "dateoldest") { if (postDate[i] > postDate[j]) { swapPosts(i,j); } }if (sortBy == "datenewest") { if (postDate[i] < postDate[j]) { swapPosts(i,j); } }}}} // end sortPosts// displaying the tocfunction displayToc(filter) {// this function creates a three-column table and adds it to the screenvar numDisplayed = 0;var tocTable = '';var tocHead1 = '已发表日志';var tocTool1 = '按标题排序';var tocHead2 = '发布日期';var tocTool2 = '按发布日期排序';var tocHead3 = '标签';var tocTool3 = '';if (sortBy == "titleasc") {tocTool1 += ' (降序)';tocTool2 += ' (升序)';}if (sortBy == "titledesc") {tocTool1 += ' (升序)';tocTool2 += ' (升序)';}if (sortBy == "dateoldest") {tocTool1 += ' (升序)';tocTool2 += ' (升序)';}if (sortBy == "datenewest") {tocTool1 += ' (升序)';tocTool2 += ' (降序)';}if (postFilter != '') {tocTool3 = '查看所有日志';}tocTable += '<table>';tocTable += '<tr>';tocTable += '<td class="toc-header-col1">';tocTable += '<a href="javascript:toggleTitleSort();" title="' + tocTool1 + '">' + tocHead1 + '</a>';tocTable += '</td>';tocTable += '<td class="toc-header-col2">';tocTable += '<a href="javascript:toggleDateSort();" title="' + tocTool2 + '">' + tocHead2 + '</a>';tocTable += '</td>';tocTable += '<td class="toc-header-col3">';tocTable += '<a href="javascript:allPosts();" title="' + tocTool3 + '">' + tocHead3 + '</a>';tocTable += '</td>';tocTable += '</tr>';for (var i = 0; i < postTitle.length; i++) {if (filter == '') {tocTable += '<tr><td class="toc-entry-col1"><a href="' + postUrl[i] + '" title="' + postSum[i] + '">' + postTitle[i] + '</a></td><td class="toc-entry-col2">' + postDate[i] + '</td><td class="toc-entry-col3">' + postLabels[i] + '</td></tr>';numDisplayed++;} else {z = postLabels[i].lastIndexOf(filter);if ( z!= -1) {tocTable += '<tr><td class="toc-entry-col1"><a href="' + postUrl[i] + '" title="' + postSum[i] + '">' + postTitle[i] + '</a></td><td class="toc-entry-col2">' + postDate[i] + '</td><td class="toc-entry-col3">' + postLabels[i] + '</td></tr>';numDisplayed++;}}}tocTable += '</table>';if (numDisplayed == postTitle.length) {var tocNote = '<span class="toc-note">【目前共计发布 ' + postTitle.length + ' 篇博文】<br/></span>'; }else {var tocNote = '<span class="toc-note">所有 '+ postTitle.length + ' 标签「<b>';tocNote += postFilter + '</b>」的 ' + numDisplayed + ' 显示问题<br/></span>';}tocdiv.innerHTML = tocNote + tocTable;} // end of displayTocfunction toggleTitleSort() {if (sortBy == "titleasc") { sortBy = "titledesc"; }else { sortBy = "titleasc"; }sortPosts(sortBy);displayToc(postFilter);} // end toggleTitleSortfunction toggleDateSort() {if (sortBy == "datenewest") { sortBy = "dateoldest"; }else { sortBy = "datenewest"; }sortPosts(sortBy);displayToc(postFilter);} // end toggleTitleSortfunction showToc() {if (tocLoaded) {displayToc(postFilter);var toclink = document.getElementById("toclink");}else { alert("系统正在读入,请稍等..."); }}</script><script src="/feeds/posts/default?alt=json-in-script&max-results=150&callback=loadtoc" type="text/javascript"></script><style>#bp_toc {margin: 0 auto 2em;padding: 0;float: left;width: 100%;}#bp_toc tbody {border-bottom: 1px solid #ddd;}#bp_toc table {width: 100%;margin: 0 auto;counter-reset: rowNumber;border-collapse: collapse;border-left: 1px solid #ddd;}#bp_toc table td {border-right: 1px solid #ddd;}.toc-note {line-height: 1.5em;margin-bottom: 1em;display: block;text-align: center;}#bp_toc tr:nth-child(2n) {background: rgba(0,80,200,.1);/*奇数行的背景色*/}.toc-entry-col1 a:hover {background: rgba(0,80,200,.2);/*标题悬停时的背景颜色*/text-decoration: none!important;}#bp_toc table tr:first-child a {/*标题*/background: #bbb;color: #fff!important;font-weight: bold;text-align: center;padding: 5px 0;display: block;width: 100%;border-top: 1px solid #ddd;}#bp_toc table tr:first-child a:hover {opacity: .8;text-decoration: none;}.toc-header-col1 {width: 63%;/*标题(含编号)框宽*/}.toc-header-col2 {width: 13%;/*发布日期框架宽度*/}.toc-header-col3 {width: 25%;/*标签框宽度*/}#bp_toc table tr td.toc-entry-col1:first-child::before {content: counter(rowNumber);width: 2.6em;/*序号框架宽度*/text-align: center;padding: 12px 3px 0;border-right: 1px solid #ddd;}.toc-entry-col1 {/*记事序号*/display: flex;counter-increment: rowNumber;font-size: 13px;line-height: 1.5em;}.toc-entry-col1 a {/*标题*/display: block;height: 100%;width: 100%;font-size: 15px;font-weight: bold;padding: 10px .5em 10px;line-height: 1.3em;color: inherit!important;}.toc-entry-col2 {/*发布日期*/font-size: 14px;text-align: center;}.toc-entry-col3 {/*标签*/font-size: 14px;padding: 5px;line-height: 1.5em;}</style>